cently, I introduced to you one of the cornerstones of the modern web design – essential to strengthen your online presence by making it accessible to a broader audience – responsive web design. Whereas designing your website responsively is a good move towards boosting it’s accessibility, there’s actually much more you can do to improve how your brand, service or product is perceived.
Let me tell you few words about user experience design.
What is User Experience and why we care about it?
About a decade ago websites and web applications used to be more of a static medium that the visitor opened, read and left. The constant tech developments have caused that today we see these websites having evolved into rich, interactive tools enabling you to create a real emotional connection between you and your customer.
And that’s it, the ‘user experience’ (or UX) is exactly about how your customer feels about your website and related digital activities and consequently also about your product or service in general.
In other words. UX denotes different aspect of human-technology interaction, whereas focusing on creating a quality user experience means trying to meet the needs of the other without fuss or bother and making sure that the outcomes of your actions are joy to own or interact with.
In terms of improving your online presence, this can translate into, for instance, making your website pleasant and easy to access, use, navigate from various devices, but also providing the visitor with useful information about your company and your products or services.
And why is it worth seeing your customer not only as a buyer of your product, but also as a user of your website? Seeing how the trend goes, it seems that the industry has led the consumers into expectation that web technology should not be hard to use and the results should come instantly. And it is deemed that 88% of online consumers are less likely to return to a site after a bad experience.

What is a good UX?
A good user experience is achieved by listening and observing your users in order to design features, interfaces or services around them and their needs.
If you are wondering what a good user experience looks like when it comes to websites, imagine, for instance, watching a movie on Netflix while waiting for your flight in the airport hall. You pull out your notebook and load to Netflix. After a while, however, boarding to your flight is announced, so you put your watching on hold and move to the gate. Then, while waiting in the queue for your flight to take off, you have time to actually continue watching the movie you started a while ago. What Netflix does just perfectly is that it not only allows you to open the movie on your phone and view the content comfortably laid out over the small screen without any zooming or scrolling, but it also enables you to re-start watching your movie exactly at the point where you paused it. No need to search, rewind or close any pop-up ads. Awesome, isn’t it?
What to pay attention to in your case?
I can imagine you arguing that your product is way too different from an online streaming service provider and yet worrying how to make your customer leaving your website with the same “Wow!” feeling, or eventually not leaving it at all and bookmark it as their favorite one. In fact, There are a couple of things you could do to ensure a quality user experience of your website regardless of your product or industry.
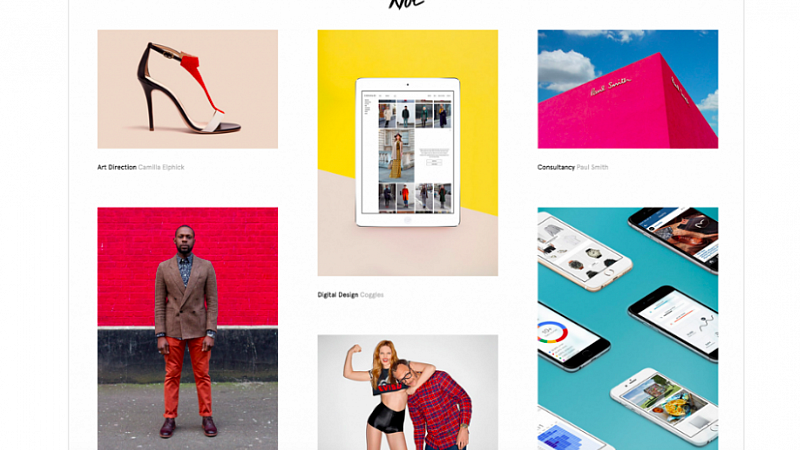
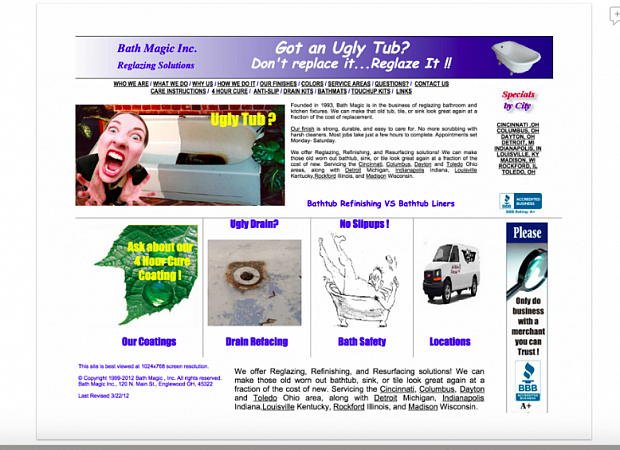
It’s good to know that 94% of a user’s first impressions are design-related. Here I encourage you to keep in mind a single rule: simplicity. Today a quality web design is not only good-looking but also fast to understand. Take a look at the images below, for instance. As a random visitor, I would much more appreciate design of the website – Fig 1, as its content is neatly organized into a block of images. The other one – Fig 2., on the other hand, requires me to read the whole lot of general text while I first need to figure out whether this website can actually give me information I’m looking for and is worth reading further.


Remember that your website should also be easy to navigate. This can seems like a tough job, but again there are a few navigation rules that can help you get started. One of the essential ones includes designing your website in an F-shaped pattern. A study showed that the site visitors typically absorb the information on a webpage by an initial horizontal movement, over the page’s upper part (top bar of the F). Then usually move their eyes down the page a little bit before reading across in another horizontal movement that’s shorter than the initial one (the second and shorter bar on the F). Lastly, they look at the page’s content on the left-hand side in a vertical manner (thereby forming the stem of the F).
I can imagine you thinking that you would like to have your website looking original and innovative. Well, it is then worth mentioning that in web design – and in navigation in particular – it is crucial to follow certain rules, even if it was to the detriment of creativity. Remember that letting your customer look all over your website just to figure out where they want to go next could seriously hamper your website’s overall usability.
What does it mean for you?
If reading this article has left a question mark over your website’s usability, don’t wait and drop me an e-mail. Together we’ll make sure your website has more loyal visitors than ever before.
