What the heck is a mega menu?
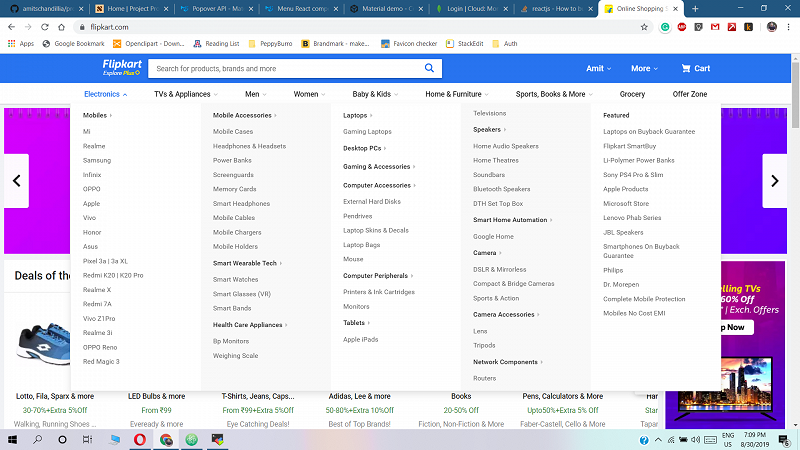
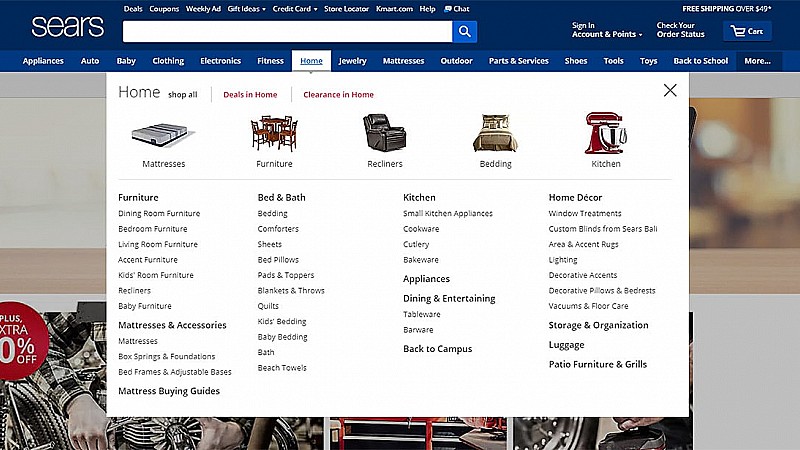
A pictures are worth 389 words (this time):


So by a definition:
Mega menus are a type of expandable menu in which many choices are displayed in a two-dimensional dropdown layout. They are an excellent design choice for accommodating a large number of options or for revealing lower-level site pages at a glance
What’s the problem with the native support?
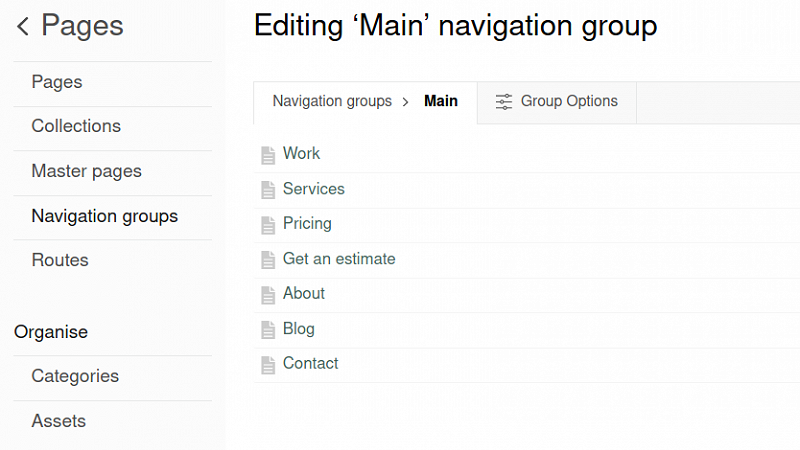
When it comes to setting up your menus at Perch CMS you are given the navigation module. It includes a function called perch_pages_navigation() which is pretty handy. There are a some well documented parameters you could pass in order display only certain number of levels or to display item’s siblings and so on.
The Perch Navigation feeds from the navigation groups and assigned items from your admin panel.

It’s all great… but…
After few minutes you may hit a wall when you try to define your navigation items so the CMS could render it correctly. With mega menus you tend to have a static item which when hovered over it displays few sets of links underneath. It’s almost like navigation lists within a navigation – a double loop.
There is a way around it.
Let’s build a dynamic mega menu!
Let’s start with the HTML structure. This is how I wrote it but it’s not set in stone:
What we see here is that the first item is very typical however the second one is where a mega menu lives. Apart from it’s label it contains few columns of unordered lists. Nothing too fancy.
Now we need to create a new Perch CMS template that would help us to define all that data. Again, there are many ways to do it. This is how I rolled it out:
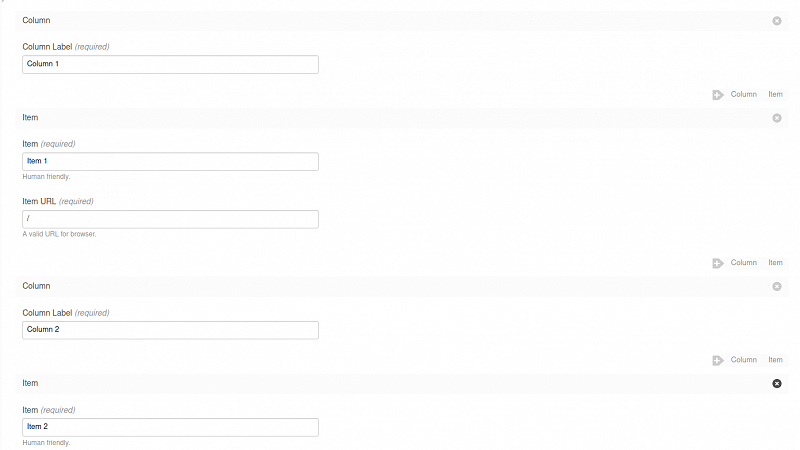
With the template in place we can now set it up as a Perch Shared Content Region so it exists once and on every page. After that we can edit it directly at the Admin Panel. In our case we should be able to see something like this:

This part handles whether navigation item is a simple link or it has a mega menu drop down. In order to have more items we use Perch’s very own multi-region utility like so:

Right on! We are nearly there.
We’ve have now successfully defined our data model. The output however needs a little fine tuning.
We can fix it with a little PHP like this (apologies for no syntax highlighting for PHP):
I bet that that PHP part could have been done much neater but it does the job.
Conclusion
This solution is more of an inspiration for your own coding adventure rather than a plug’n‘play solution. For the real project I’ve injected a heavy dosage of CSS that handled the toggle effect and JavaScript for to ensure correct display for some edge cases.
I hope you liked it! Any comments or feedback is more than welcome.
Cheers!
Great Idea?
You've got an idea for a project? Your website showing its Age?
I work with businesses like yours to make ideas happen. I'd love to hear more about you!
Let's see if we are a good fit for each other.
Sounds good!